1. We began this assignment in Adobe Photoshop.
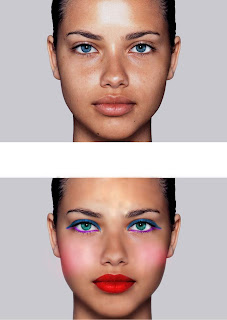
2. We then made another layer and duplicated the original picture to have a before and after image.
3. In the first image we took out the big crease with the stamp clone tool, healing brush, and spot healing brush.
4. After we removed the crease, we used the history brush to either lighten or darken the dust and scratches on the picture.
5. Once we finished the minor details we opened a new document and started coloring the picture.
6. We masked the individual parts of the picture like the bridle, horse, rope, and subtracted the selections from each other. We changed the color of each part by making an adjustment layer and adjusting the hue and saturation.
7. The end product was a more modern version of the original picture, with no scratches, creases, or dust marks, and all in color.
It was good that we were actually able to make the crease go away, and make the picture look as good as new. The only thing that did not work out is that there were so many details in this picture to color, it was hard to mask the individual parts perfectly.