
Monday, August 2, 2010
Friday, July 30, 2010
Dear Old Grandfather


1. We began this assignment in Adobe Photoshop.
2. We then made another layer and duplicated the original picture to have a before and after image.
3. In the first image we took out the big crease with the stamp clone tool, healing brush, and spot healing brush.
4. After we removed the crease, we used the history brush to either lighten or darken the dust and scratches on the picture.
5. Once we finished the minor details we opened a new document and started coloring the picture.
6. We masked the individual parts of the picture like the bridle, horse, rope, and subtracted the selections from each other. We changed the color of each part by making an adjustment layer and adjusting the hue and saturation.
7. The end product was a more modern version of the original picture, with no scratches, creases, or dust marks, and all in color.
It was good that we were actually able to make the crease go away, and make the picture look as good as new. The only thing that did not work out is that there were so many details in this picture to color, it was hard to mask the individual parts perfectly.
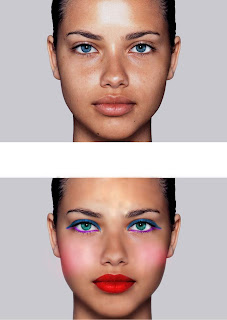
Flawless Skin Girl

1. We began this assignment in Photoshop.
2. We made a duplicate layer of the original photo to show a before and after image.
3. In order to retouch this photo, we made a heal layer and did all of the retouches in that layer.
4. With the healing brush, we removed the glare on the girl's forehead, nose, and cheeks. After the retouching, we flattened the layers.
5. Then we blurred the face, and erased all of the details like the eyes, hair, mouth, and ears.
6. We then made an adjustment layer and adjusted the hue and saturation to put eyeshadow on her eyes and change her eye color, we repeated this step with the lips.
7. Our final product was a girl with flawless skin and beautiful makeup.
It was good that we were able to completely change the appearance and add makeup to the girl to make it look like her original self. It was really hard to completely take out the glare on the girl's forehead, other than that it was really fun to try different eyeshadow colors on the girl.
Retouched Family

1. We also retouched this photo in Adobe Photoshop.
2. First, we made a duplicate layer to show the before and after images.
3. We then made a heal layer and began removing the tape with the stamp clone tool, spot healing brush, and healing brush.
4. After removing the tape, we edited the man's nose, by copying another man's nose and placing it on top of the old nose.
5. We then merged the layers down and went to histories and removed all of the dust and scratches on the photograph.
It was good that we were able to remove the tape, but it was a little difficult to completely remove the tape and clone the areas around the tape.
Thursday, July 29, 2010
Marbled Paper Flip Pad


1. To begin this assignment we placed paper in water and put different oil paints in the water to make various designs.
2. We let it dry for the day and then measured the size of the notepad we wanted to make both an inside and outside cover on the front and back.
3. We cut the paper out and glued the paper to a cardboard in the shape of a rectangle.
4. After cutting and gluing, we punched two holes on the top of the notepad using the hole punch drill.
5. We then placed two screws in the top in order to bind the notepad.
6. In the end, we took a picture using the camera and the lights to capture the image of our hardwork.
It was really unique to be able to make paper have a marble look to it, I enjoyed swirling the paint around to make the different designs. When I used the drills to punch my holes, the holes did not come out perfectly, it was a bit rough around the edges, but in the end the screw fit in fine and looked good.
Wednesday, July 28, 2010
Notepads


1. In this assignment we used Adobe Illustrator to make personalized notepads that would not only look decorative but function as a notepad.
2. I used an 8.5" x 11" paper and cut it in half to make a long notepad, and then on the other half I split the half page into another half to make two smaller notepads.
3.Before placing text or images, I placed a 1/4" margin around each notepad.
4. I used various swatches to get the images to design my notepads.
5. Then using grayscale, I made the images various shades of black and gray.
6. Once I printed 50 pages of the notepad, I used the guillotine cutter to cut the notepad in the specified places.
7. Then I placed the notepads in the padding machine and placed a thin layer of glue on the top end of the notepad 3 times for every 15 minutes.
It was good that we were able to personalize these notepads and add whatever text or images I wanted to add to it. It was a little difficult to do the padding because at times there was not enough pressure on the notepads.
Tuesday, July 27, 2010
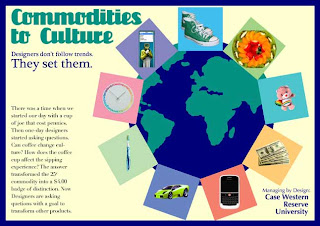
Black Square Project InDesign


 1. The first step of this assignment was to make our own thumbnails. We used a T-Square and triangles to make 12 perfect thumbnails, that were all equally the same size and equally spaced.
1. The first step of this assignment was to make our own thumbnails. We used a T-Square and triangles to make 12 perfect thumbnails, that were all equally the same size and equally spaced.
2. Once we made the thumbnails, we designed our images we were going to use, using only 4 black squares to create the image of a certain word.
3. We then went into Adobe Illustrator and started making the individual images and then making another square with the definition of the word.
4. Then, we made our dummy of what the original book would look like, making sure there were margins, and everything was measured and equally spaced.
5. The final step of the Black Square Project was in InDesign.
6. Using the dummy to help figure out the layout of the book, I made 4 pages and placed the images from Adobe Illustrator into InDesign.
7. Once I placed the squares in the right places, according to the dummy, I placed the page numbers on each page.
8. I then made the cover page and added an autobiogrpahy to the back page. I had a photograph taken of myself to put on the back cover.
9. Once I printed out the final book, I used the stitcher to bind the book together. I took photographs of it and the various contents.
The overall project goal was to make a book using only 4 squares of the same size to create each image of tension, increase, playful, congestion, bold, and order. On each page there were 2 squares, one with the definiton of the word and the image of the word. It was good that I was able to design the book exactly the way I wanted to, using InDesign. I learned a lot about Adoble Illustrator and Adobe Photoshop while doing this project.
The actual images that are included in the book are added at the very beginning of this blog.
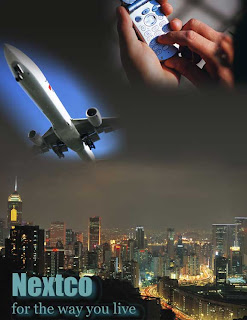
Nextco Ad

1. This project was done in Adobe Photoshop as well.
2. I first changed the canvas size of the image to add pixels to the top of the image.
3. Using the marquee tool to make a rectangle on the top of the image, I used the gradient tool to blend the added sky with the old sky.
4. I then dragged the images of the airplane and cell phone onto the photo.
5. I then quick masked the airplane using the gradient tool to blend it into the sky. And I repeated this step with the cell phone image.
6. Then I used the text tool to add text, with an adjustment layer I beveled, embossed, and added a drop shadow to the text.
The goal was to quick mask the airplane and cell phone into the photo to blend it into the sky for an ad. It was really interesting how with the gradient tool I could really make it appear as if the airplane is in the sky. Everything worked out in this assignment!
Birthday Invitation

1. I first found an image on the internet and dragged it into Adobe Photoshop.
2. With the image, I adjusted the canvas size to make a back cover and pushed the image into the bottom right corner, just as I had done in my dummy.
3. I then made a textbox to add text. My two fonts are from different font families and they are very different sizes.
4. I then added a stroke onto the image to complete the project.
The purpose of this assignment was to be able to utilize canvas size and be able to do an assignment swiftly showing our knowledge of fonts. It was good that we were timed on this assignment because it enabled me to be able to work faster and completely understand how to use canvas size.
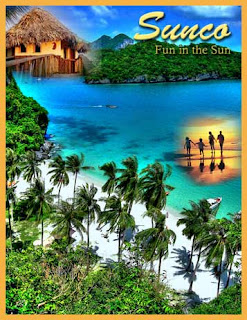
Travel Agency Cover

1. This project was also done in Adobe Photoshop.
2. I found all three images online and opened them up in Photoshop.
3. I adjusted the canvas size of the back picture to make it 8.5" x 11".
4. I then dragged the 2 images onto the background and began to quick mask them with the gradient tool.
5. Then I added text and made the two fonts completely different.
6. To finish it off I added a stroke to the image.
The purpose of this assignment was to create an ad for a travel agency and make people want to join the agency. The final product was an ad with 2 images quick masked onto the third image. I love how images can just blend into each other with the gradient and quick mask tool.
Zoo Postcard
 1. To begin this project, I opened all of the images in Photoshop.
1. To begin this project, I opened all of the images in Photoshop. 2. I then cropped 4 images to a 1.125" square image and one image to a 5"x 3.5" image.
3. Once the images were cropped into the right dimensions, I dragged them onto a new Photoshop document and spaced them evenly, aligned right. I added a 38 pixel stroke onto each image.
4. Then I made a text box and added the text using only 2 fonts and trying to make them as different as possible in size, style, and color.
5. I then added another stroke around the whole postcard of 75 pixels.
The goal of this assignment was to practice cropping and putting images together. We also put into effect the use of different fonts and seeing whether they conflicted, contrasted, or concorded. It was good that this was a very simple assignment to help us learn to crop images and work with raster images.
Animation Magazine Design
 This was the first step of the assignment, to design our own character.
This was the first step of the assignment, to design our own character.  The second step consisted of scanning the image into the computer using the Epson scanner, and then using Adobe Illustrator to use the pen tool and outline the entire image. After outlining the image, I made a duplicate layer and began working in layers to separate the hat, hair, face, shirt, arms, etc. After outlining the individual parts I then colored each part of the character. In some cases I used the gradient tool.
The second step consisted of scanning the image into the computer using the Epson scanner, and then using Adobe Illustrator to use the pen tool and outline the entire image. After outlining the image, I made a duplicate layer and began working in layers to separate the hat, hair, face, shirt, arms, etc. After outlining the individual parts I then colored each part of the character. In some cases I used the gradient tool. The final step consisted of creating a title, subtitle, three teasers, the volume and date, and a barcode for the front cover page of a magazine. I then made another layer for the background and added a drop shadow to the baseball field. The background was all done using the pen tool and the marquee tool. Then I finally added the character to the cover and placed him in the right place.
The final step consisted of creating a title, subtitle, three teasers, the volume and date, and a barcode for the front cover page of a magazine. I then made another layer for the background and added a drop shadow to the baseball field. The background was all done using the pen tool and the marquee tool. Then I finally added the character to the cover and placed him in the right place. The purpose of this assignment was to manipulate the pen tool and get a feel for using different fonts and setting the reader up visually to attract their attention. The pen tool I learned from this project is very handy and great to make shapes, characters, or anything.
The only difficulty I had was trying to undo some of the pen outlines to adjust the direction of it.
Monster InDesign

1. This assignment was done in InDesign, we were a given the basic template with the images and a printed copy we had to follow.
2. I first dragged the big image into the InDesign document. I then made the edges rounded.
3. I then made a straight line above the text, went to the mode and changed the style to wavy, and added a drop shadow, as well as coloring the line.
4. Then I made a text box, with three columns, and practiced using space after and leading. I also learned how to make just the first letter drop down to the next three lines.
5. On the circle, I added text and included a drop shadow as well, the only thing I was not able to do was make the circle a star.
6. I then made three picture boxes to add 3 parts of the original picture and align it with the text.
7. With the title and subtitle I used various fonts to get them to contrast and have certain words stand out to attract the reader's attention.
With just this one assignment, we learned to do a lot of things and worked with many different tools and aspects of InDesign. It was really interesting to make this image.
Friday, July 16, 2010
Type Specification

1. This assignment was done on paper first to practice distinguishing picas, points, inches, type size, font, style, type leading, alignment, and line length.
2. On the original paper we practiced all of these concepts, then went into InDesign and recreated the original worksheet using all of the correct leading, fonts, sizes, etc. that we had found.
3. On the last two, we did it backwards and typed in the information that was already given to us to see how it looked.
This assignment helped me determine the difference between picas and points, how to measure leading, measure font size, and determine line length. The only difficulty I had was trying to get the exact font sizes of each letter because some of them did not fit exactly to the ruler.
Symbol Project

1. The first step as in any other assignment, was to make 6 thumbnails.
2. Once we chose our specific thumbnail, we then made a 7" x 10" rough.
3. We began the assignment by making layers to separate each aspect of the total image like the runway, the background, the girl and so on.
4. To get the images of the girl I dragged her from a given folder into Adobe Illustrator.
5. In a separate layer, I made all of the flowers using just a regular circle, roughen the edges, and change the size of the petals with the white arrow, and making a new action and repeating the action to make roses.
6. I made a text box and incorporated my knowledge of fonts to get them to attract the reader.
7. I then masked the entire image to cut off the parts that were sticking out.
8. Once the original image was done with both girls, the runway, and flowers, I dragged the image into InDesign. Here, we made a text box and wrapped the text around the images, making 2 columns, and adjusting leading and font size to our own liking.
9. Once I had the final product I then printed it using the Phaser Printer.
This project taught me a lot about the use of layers, symbols, type, scale tool, rotation tool, gradients, and the action pallet. It not only incorporated being creative to design the whole layout and make the flowers but I also learned to do things in Adobe Illustrator and in InDesign.











